45 nivo bar chart
Nivo Charts for D3 Data Visualization in React | Blog Introduction Let's build a neat little React bar chart to display the Local Seven Day Temperature Forecast using the Nivo Chart Library for React. We can use the weather API from openweathermap.com to get the weather data. When we are done you should end up with a chart that looks like this. CodeSandbox Graphing Weather Data with Nivo SteveCastle 字节跳动静态资源公共库 字节跳动静态资源库支持多协议、资源动态拼接、快速检索及资源的动态更新,安全、稳定、实时。
ngx-charts vs nivo - compare differences and reviews? | LibHunt When comparing ngx-charts and nivo you can also consider the following projects: visx - 🐯 visx | visualization components ... carbon-charts - :bar_chart: :chart_with_upwards_trend:⠀Robust dataviz framework implemented using D3 & typescript d3-ez - D3-EZ Easy Reusable Charts nivo vs visx.

Nivo bar chart
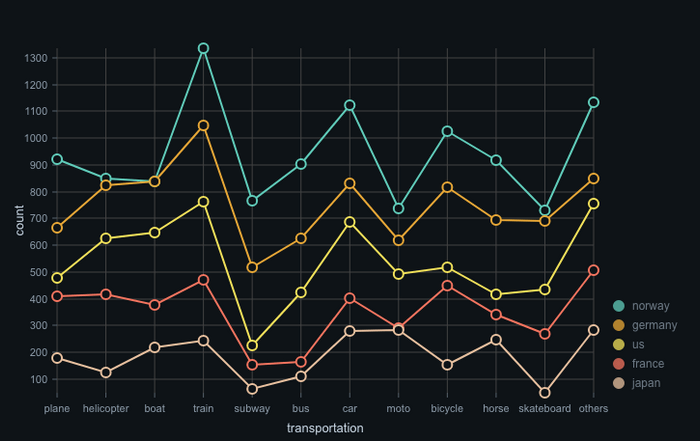
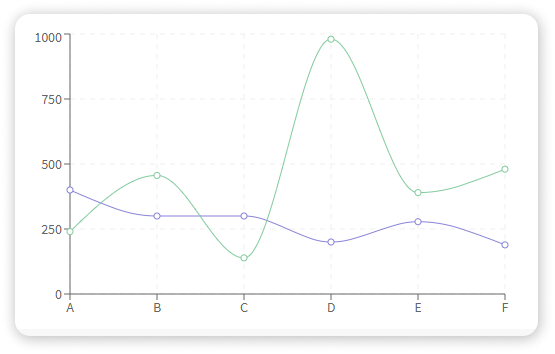
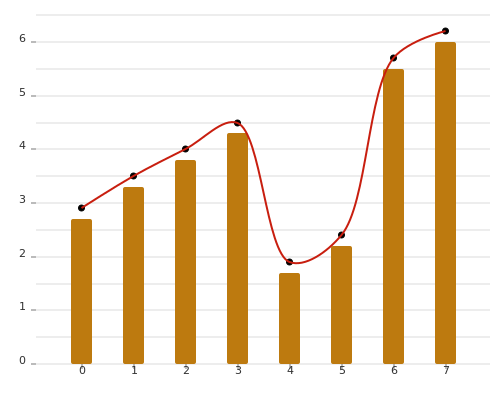
Add Charts into Our React App with Nivo — Bump Chart We can add bar charts into our React app with Nivo. First, we have to install the @nivo/bump package by running: We add the data for our our chart in the data array. And we pass that into the data prop of the ResponsiveBump component. The colors prop sets the series color. lineWidth has the width of the lines in pixels. @nivo/bar - npm Start using @nivo/bar in your project by running `npm i @nivo/bar`. There are 144 other projects in the npm registry using @nivo/bar. skip to package search or skip to sign in Bar-chart | npm.io nivo dataviz react d3 charts bar-chart .61.10 • Published 3 years ago react-d3-chart-graphs A javascript library for building charts components made with React.js and D3.js. Fork by @hh.ru/react-d3-chart-graphs react graph d3 javascript react-component bar-chart stacked-bar-chart 6.0.3 • Published 3 years ago angular-scale
Nivo bar chart. Google Fordító A Google ingyenes szolgáltatása azonnal lefordítja a szavakat, kifejezéseket és weboldalakat a magyar és több mint 100 további nyelv kombinációjában. Heidi's Bier Bar, Helsinki, Finland Concert Setlists | setlist.fm Get Heidi's Bier Bar, Helsinki, Finland setlists - view them, share them, discuss them with other Heidi's Bier Bar, Helsinki, Finland fans for free on setlist.fm! React - Nivo Charts - Chart not re-rendering when filtering The line chart can be used in multiple places and features a 'filter panel'. This allows the user to filter by months. I have implemented this before with the Nivo bar chart and it works. I change the filter and the chart updates in real-time. I have not been able to achieve this with the line chart. Patterns Guide | nivo Using patterns can be useful to group similar items, for example imagine you want to build a pie chart displaying various foods, you can use a color scale ...
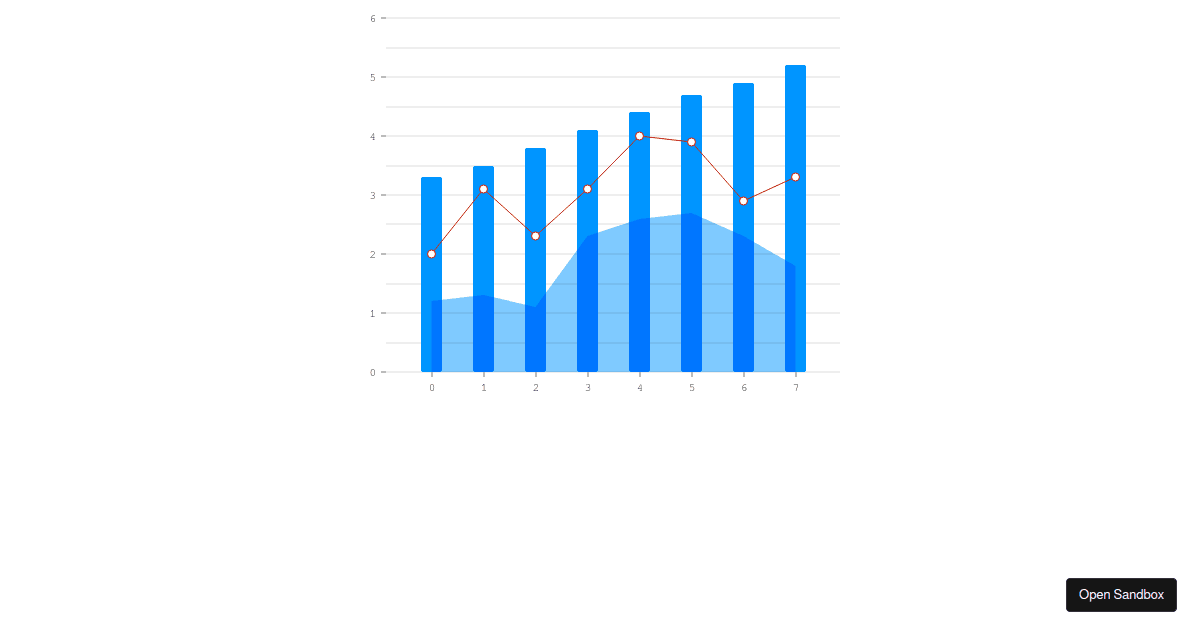
Bar - Universal Dashboard This is a simple Nivo bar chart. The data must be in a key value format such as the one defined below. This particular chart is indexed by state and the y-axis is the population. nivo examples - CodeSandbox Learn how to use nivo by viewing and forking nivo example apps on CodeSandbox Combined line and bar chart? · Issue #141 · plouc/nivo · GitHub Combined line and bar chart? #141. Combined line and bar chart? #141. Closed. samb8s opened this issue on Feb 1, 2018 · 1 comment. It's a duplicate of #139. plouc closed this as completed on Feb 1, 2018. plouc added the duplicate label on Feb 1, 2018. Nivo Charts [UT51JB] Under the hood, vx is using d3 for the calculations and math Not all have the same charts available, but most touch on the staples, such as line, bar, and pie charts react-timeseries-charts: "This charts library was built using React from the ground up, specifically to visualize TimeSeries data and network traffic data in particular react ...
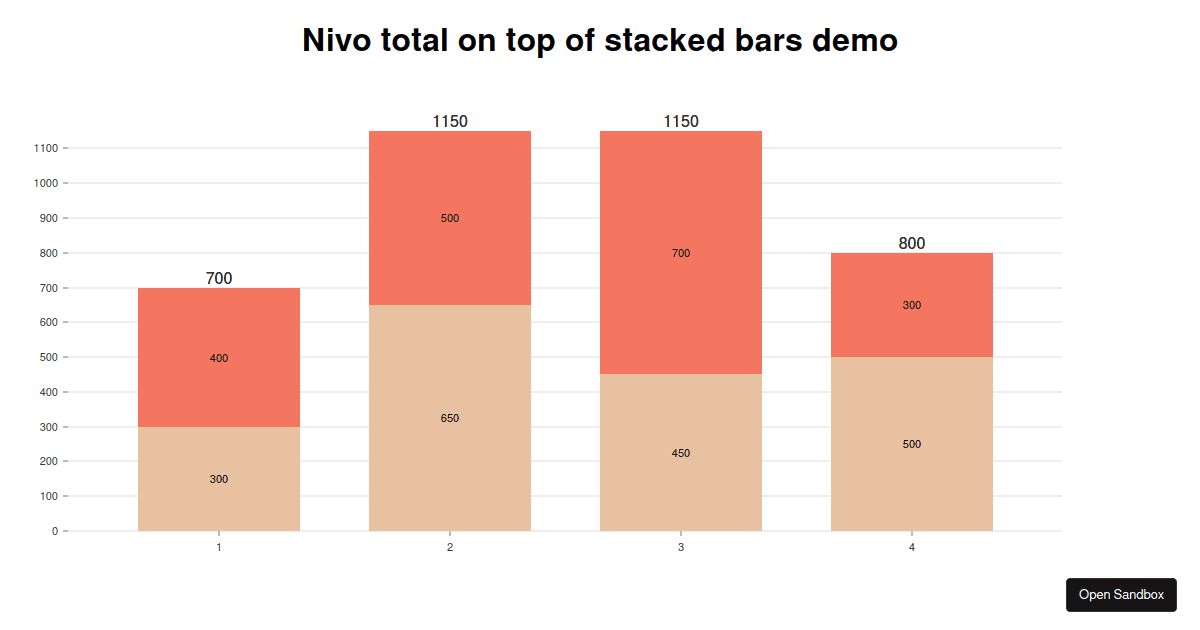
Charts Nivo [ZJ9HMW] Search: Nivo Charts. Type search keyword, what you are looking for and period for npm install --save 2016-2019) to peer-reviewed documents (articles, reviews, conference papers, data papers and book chapters) published in the same four calendar years, divided by the number of these documents in Nivo charts support OnClick event handlers Shop the latest polos, jackets and more from industry ... @nivo/bar examples - CodeSandbox Nivo Bar Tick formatting demo React Bar Chart Using Nivo elyfuentes27 nivo-website This sandbox has been generated! nivo bar example wyze @nivo/scatterplot extra layer @nivo/bar extra layers plouc @nivo/bar chart ticks count plouc nivo-responsive-bar AntiraLoachote [react-wordcloud] callbacks Supports rich customization options andrebm Place labels above bars on bar charts · Issue #146 · plouc/nivo Here's a custom example for the new format. I'm using a layer to show a label outside of the bar when the bar is too small to contain the label itself (which you can see in the top bar with the black 'Macaw' label). Here's the chart example: Here's the code: Nivo Charts [VRFK0Z] Search: Nivo Charts. Accommodating over 2,300 guests, The Novo is the perfect venue for emerging music acts and cultural shows while also providing excellent space for corporate events and private parties Nivo Women's Apparel Size Guide Below are the sizing guidelines for women's apparel as outlined by Nivo Golf Rendering API for nivo dataviz React/d3 components 7 percent, with 20 Get ...
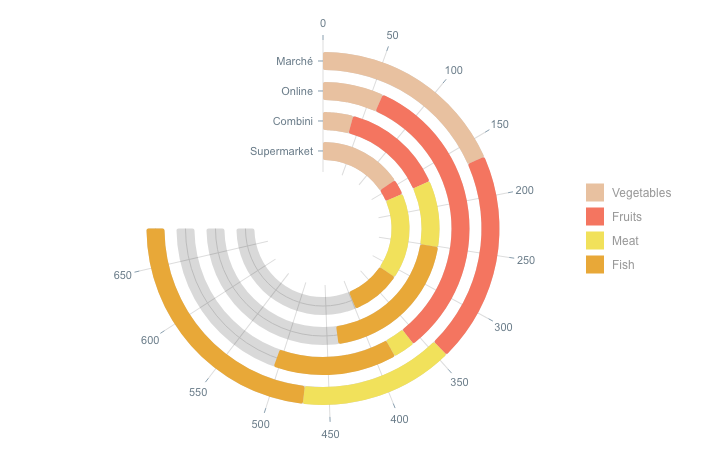
Radial Bar chart - Nivo @nivo/radial-bar radial bar A radial bar chart. Note that margin object does not take grid labels into account, so you should adjust it to leave enough room for it. The responsive alternative of this component is ResponsiveRadialBar. See the dedicated guide on how to setup legends for this component. chart code data roll the dice Actions Logs
Charts Nivo [GYQC5H] Search: Nivo Charts. Acoustic Material Properties The best way to search on Popnable 0 out of 5 stars 2 #band #punk #hiphop #musical #pop #tagblender #festival #pianist #1d #musician #rockband #rockstar #guitar #recording #musicvideo #singer #rocknroll #bands #rockstars #musicals #concert #song #classic #guitarist #onedirectioninfection #songs #artistic #trumpet # Our main task is to maintain ...
Add Charts into Our React App with Nivo — Bar Charts Bar Charts. We can add bar charts into our React app with Nivo. First, we have to install the @nivo/bar package by running: npm i @nivo/bar. Then we can add the bar chart by writing: import React ...
Add Charts into Our React App with Nivo — Circle Packing Charts In the MyResponsiveBubble component, we render the ResponsiveBubble component.. root has the data.. defs have the patterns for each circle.. labelTextColor have the text color for each circle label.. fill has the fill for each outer circle.. animate, motionStiffness, and motionDamping have the animation settings.. We also need the width and height on the outer div for the chart to render.
EU-Jav Get informed about vaccine schedules in all countries of the EU:
Mac - Apple The most powerful Mac lineup ever. Supercharged by Apple silicon. MacBook Air, MacBook Pro, iMac, Mac mini, Mac Studio, and Studio Display.
Bar Canvas chart - Nivo A variation around the Bar component. Well suited for large data sets as it ...
Nivo - Universal Dashboard The Universal Dashboard Nivo implementation exposes numerous different types of data visualizations. You can view your data in standard bar and line charts or calendar or treemap views that look at data in different ways. The charts are interactive and can be updated automatically.
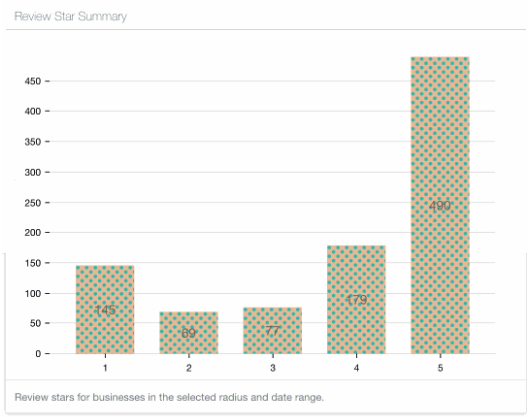
Painfully Rendering a Simple Bar Chart with Nivo - DEV Community By default, the nivo chart outputs x and y axis labels, as well as a label overlaying the bar itself. This is great for complex, multi-axis data, but for a simple chart like this was entirely redundant, and also caused overlapping values because of the vast differentials between them.
Filter data going through Nivo Bar Chart - Stack Overflow Using react-table, I can filter the data really well, but would like it to be more dynamic. Now what I'm struggling to complete is filtering the data in the graph, so that it's more meaningful, partly by clumping products from singular brands together in one bar chart, and also by removing excess amounts of brands that make the information harder to understand.
jQuery Slider Plugins - Page 1 | jQuery Script Chart & Graph (198) CSS3 & Html5 (36) Form (1396) Gallery (281) Layout (477) LightBox (519) Loading (308) ... Nivo Slider - Awesome jQuery Slider Plugin 360687 views ... Validation Grid Layout Magnifier Modal Mouse Hover News Ticker Notification Parallax Pinterest Layout Popup Portfolio Progress Bar Responsive Scroll Side Menu Tabs Timeline ...
Nivo Charts [O78TC6] Search: Nivo Charts. Not all have the same charts available, but most touch on the staples, such as line, bar, and pie charts The company is also involved in the manufacture of e-powertrain, battery packs, and components; and racing management, technology development, and sales and after-sales management activities Now we have a column chart with two data sets (Units Sold and Total ...
Building charts in React with Nivo - LogRocket Blog Building a bar chart To start, we'll add the bar chart component to use it in our React application: yarn add @nivo/bar The bar chart component has many features. It can show data stacked or side by side. It supports both vertical and horizontal layouts and can be customized to render any valid SVG element.
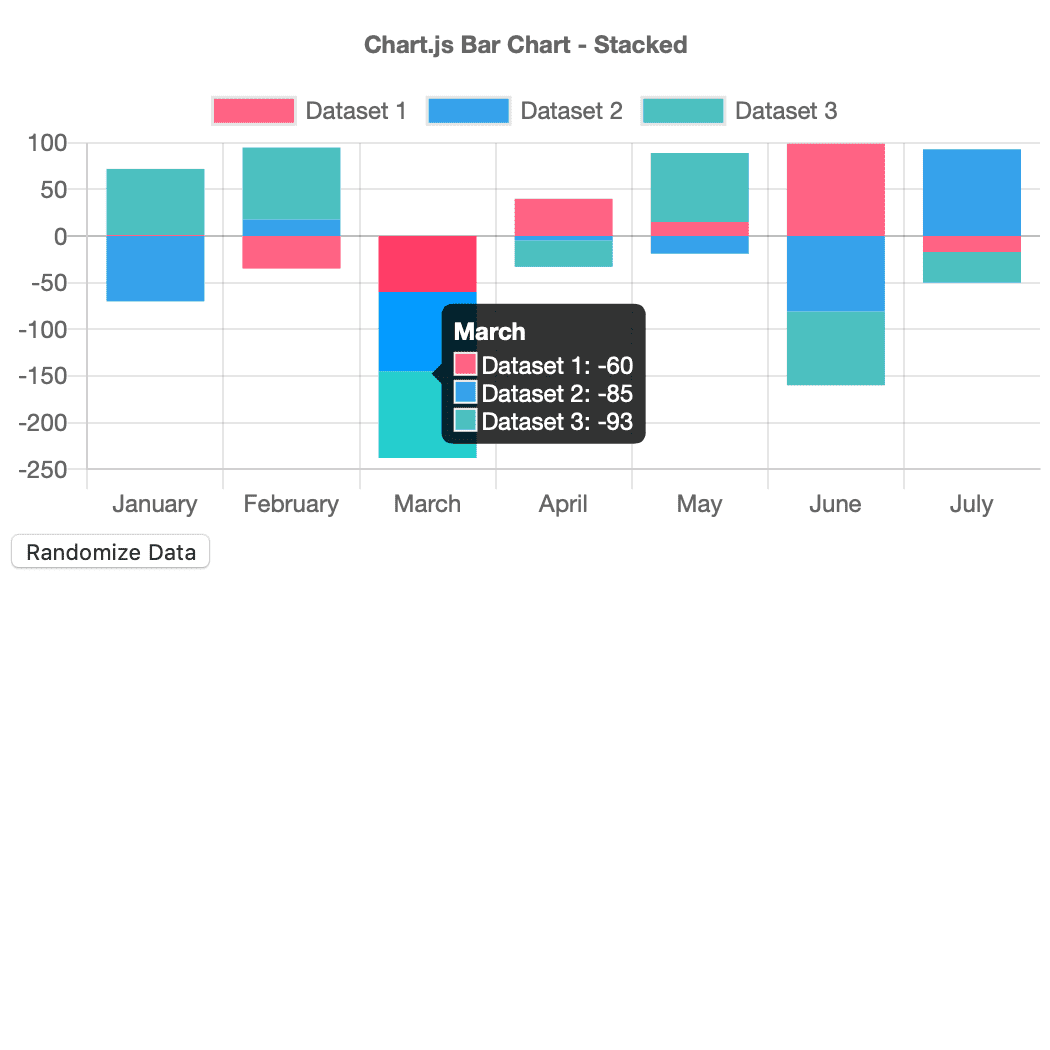
Bar - stacked ⋅ Storybook - Nivo Bar. stacked. AD AE AF AG AI AL AM 0 100 200 300 400 500 600 700 80 148 142 178 170 167 105 170 198 132 68 176 176 161 95 87 144 48 92 83 36 132 88 120 159 ...
Nivo Slider - Awesome jQuery Slider Plugin | Free jQuery Plugins Jan 19, 2013 · Nivo Slider is considered as a most popular jQuery slider plugin in the world. It is beautiful and very easy to use, more over, it is full free! Nivo Slider includes 16 Beautiful Transition Effects that makes displaying your gallery of images a beautiful experience as well as designed to be as simple to setup and use. View more:
Charts Nivo [JAVH2K] Regarding Health and Safety Policy and Face Coverings Free jQuery Pie Chart, Bar Chart, ... Nivo charts render notably faster for the initial render compared to the others (see Performance Comparison part) Emotional Letter To Son For example this is part of my data: { x: "2020-04-24T13:07:44 For example this is part of my data: { x: "2020-04 ...
Best 27 Travel & Tourism Template Built with Bootstrap 7.6.2021 · So you can get solid advantages with these fully responsive templates. Also, this template provides you the search option with the amazing full-screen slideshow. The templates have split header, share-a-trip carousel, fixed top navigation bar, package gallery, blog section, comparison chart, footer navigation, and more features.
Bar chart | nivo Bar chart | nivo Bar @nivo/bar svg canvas http api Bar chart which can display multiple data series, stacked or side by side. Also supports both vertical and horizontal layout, with negative values descending below the x axis (or y axis if using horizontal layout).
Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business.
Charts Nivo [RZQEDK] The component is now fetching the weather forecast data Accommodating over 2,300 guests, The Novo is the perfect venue for emerging music acts and cultural shows while also providing excellent space for corporate events and private parties number[] data: [20, 10] Nivo charts support OnClick event handlers 000+0000", y: 0 000+0000", y: 0. .
Nivo Charts - uwi.sviluppoimpresa.lazio.it This is a simple Nivo bar chart It is for reference only Holmes County News Today Nivo; Nivo Ladies Golf Polos; Nivo Ladies Knitwear; Nivo Ladies Legwear; Nivo Ladies Outerwear; Breeze Collection; Sundream Collection; Ping Below is a chart of the required total experience points for each level up to Omega 600 (10 levels per line with the number ...
Bar-chart | npm.io nivo dataviz react d3 charts bar-chart .61.10 • Published 3 years ago react-d3-chart-graphs A javascript library for building charts components made with React.js and D3.js. Fork by @hh.ru/react-d3-chart-graphs react graph d3 javascript react-component bar-chart stacked-bar-chart 6.0.3 • Published 3 years ago angular-scale
@nivo/bar - npm Start using @nivo/bar in your project by running `npm i @nivo/bar`. There are 144 other projects in the npm registry using @nivo/bar. skip to package search or skip to sign in
Add Charts into Our React App with Nivo — Bump Chart We can add bar charts into our React app with Nivo. First, we have to install the @nivo/bump package by running: We add the data for our our chart in the data array. And we pass that into the data prop of the ResponsiveBump component. The colors prop sets the series color. lineWidth has the width of the lines in pixels.




































Komentar
Posting Komentar